
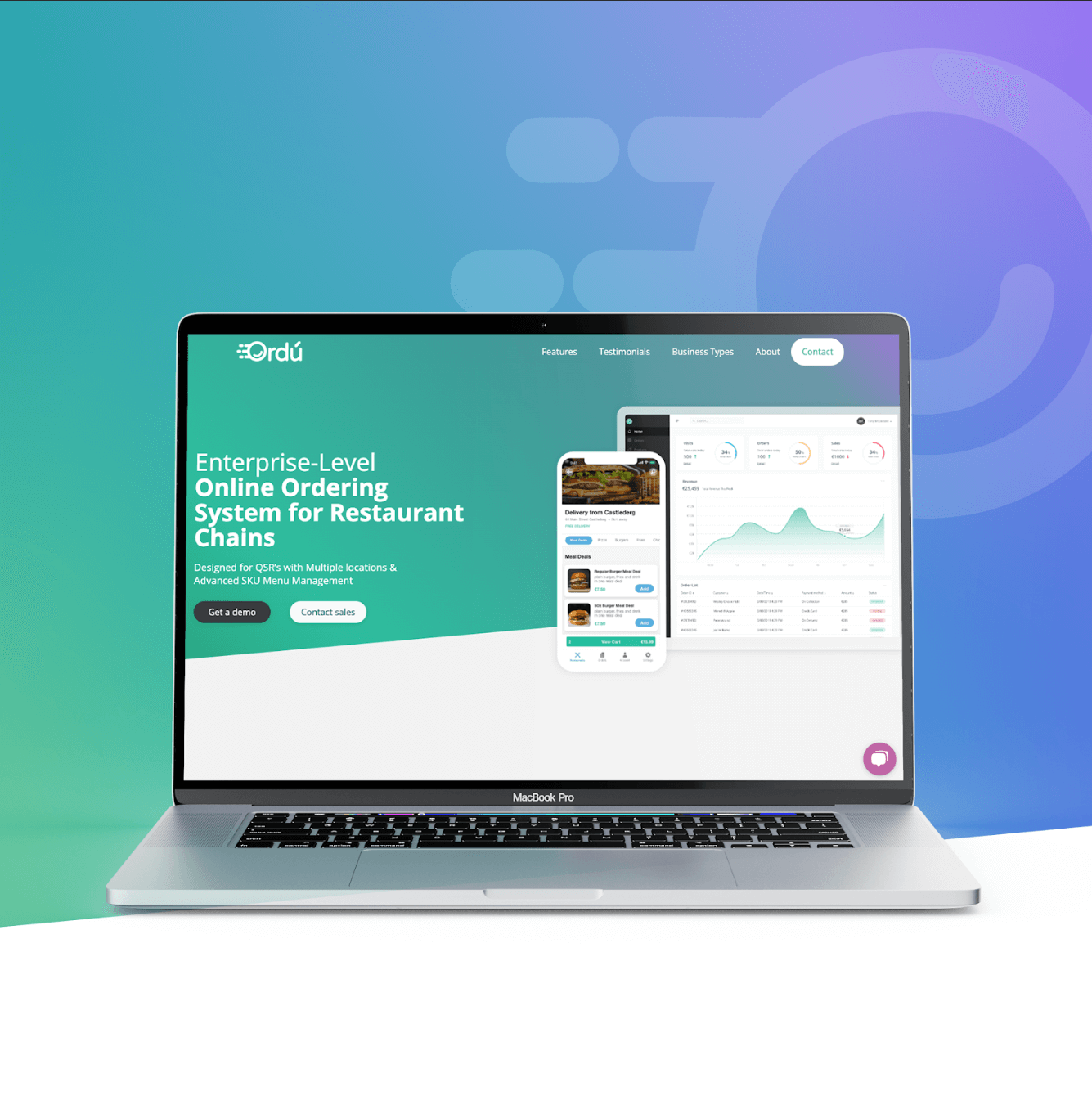
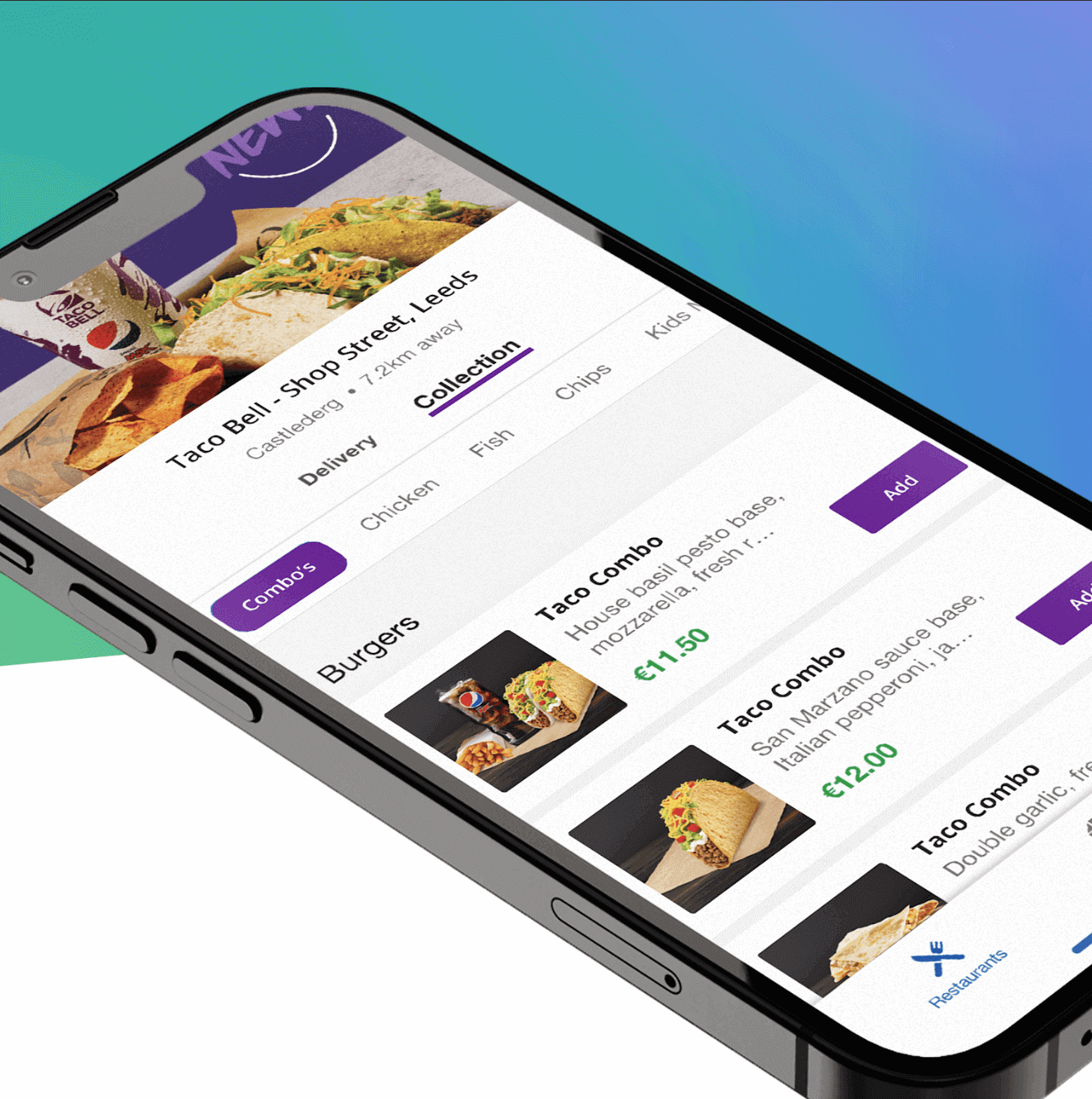
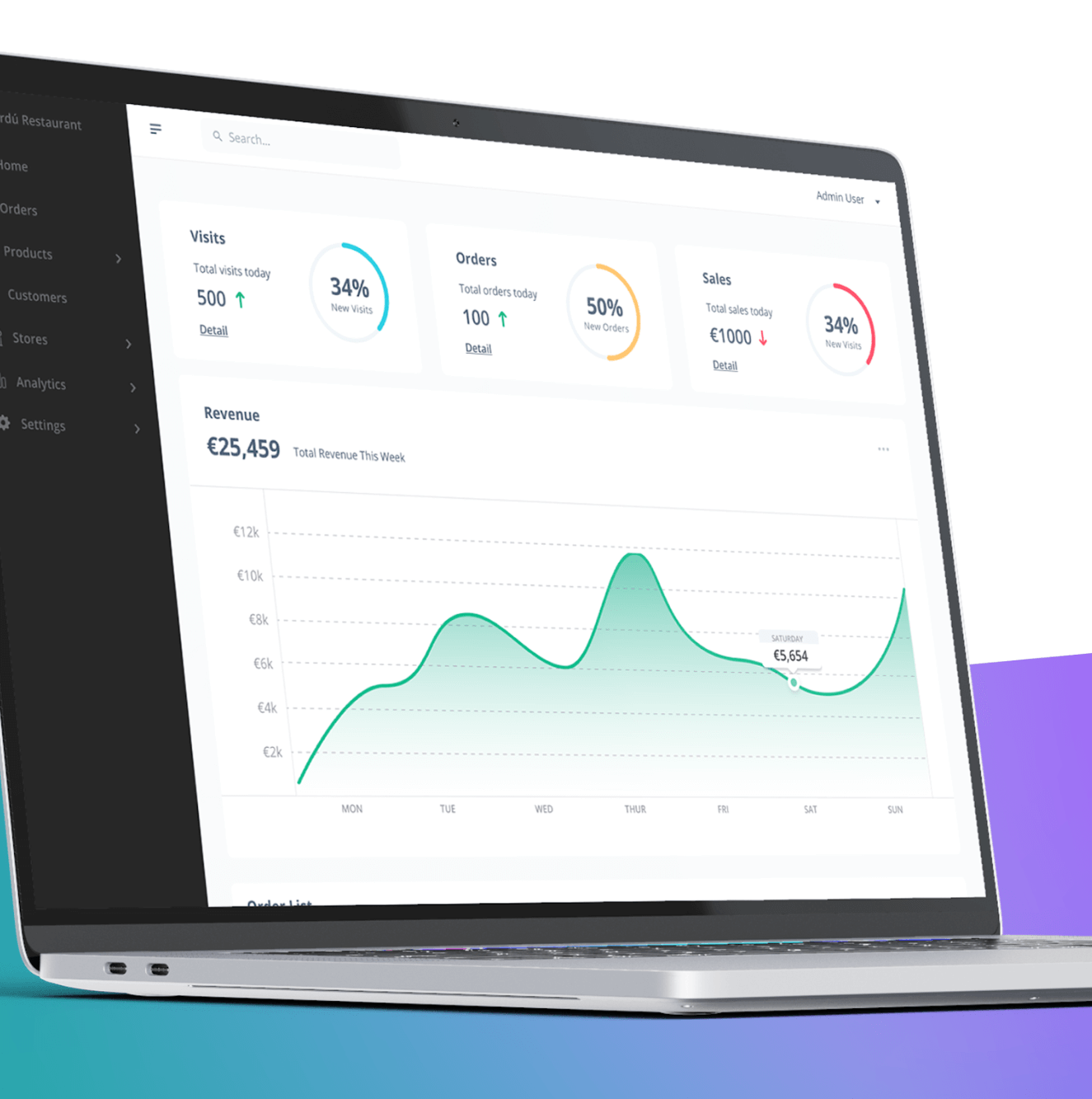
To solve this problem, we created Ordú.io – a tailored, white-label online ordering system designed specifically for our large multi-location business clients. The cloud-based SaaS product not only ensures secure online payments but also comes packed with an array of features such as direct POS integrations, multi-menu management, and comprehensive, delivery zone mapping. Ordú is engineered to enhance the brand experience, streamline operations, and leverage customer data – all under each business’s unique branding.

The design was centred around the need to create a high-performance, visually appealing, and user-friendly website that aligns with Workvivo’s brand ethos and objectives.
A composable, headless architecture was chosen to ensure flexibility, scalability, and future-proofing. By separating the front-end and back-end, Workvivo gained the ability to update and modify the website without impacting the underlying infrastructure.
The decoupled nature of the architecture allowed for greater design freedom, enabling the team to experiment with different layouts, interactions, and visual elements to create a unique and engaging user interface.

The user experience was crucial throughout the design process.
Figma’s collaborative capabilities facilitated iterative design reviews and feedback sessions, ensuring continuous refinement of the user interface.
The team focused on creating intuitive navigation, clear calls to action, and a visually appealing layout that guided users through the website effortlessly.
Personalisation was also integrated, tailoring content and experiences based on user preferences and behaviour.

The design aimed to encourage deeper consumer engagement by creating a visually captivating and interactive experience.
The use of high-quality imagery, engaging animations, and thoughtful micro-interactions enhanced the overall appeal of the website.
Additionally, the integration of social media sharing functionality and interactive elements such as quizzes and polls encouraged users to actively participate and share their experiences with others.
The Jamstack architecture also ensured that the website remained responsive and performant across various devices and screen sizes, further improving user engagement.

By adopting a composable, headless, and serverless architecture, we successfully delivered a flexible and scalable platform for content delivery.
The use of Strapi as a headless CMS allows for efficient content management and delivery across various channels and devices. Next.js, as the front-end framework, provides fast and dynamic content rendering, enhancing user experience and engagement.
The integration of Cloudinary as a Digital Asset Management (DAM) system streamlined the handling of media assets, ensuring optimal performance and delivery. Additionally, the implementation of Cloudflare ZeroTrust security added an extra layer of protection for content and website integrity, safeguarding against potential threats and vulnerabilities.

©GRANITE